Whether you're working on programming languages like Python and Ruby or diving into HTML/CSS/JavaScript and React projects, here's your guide to getting things up and running.
For programming languages (Python, Ruby, etc.)
-
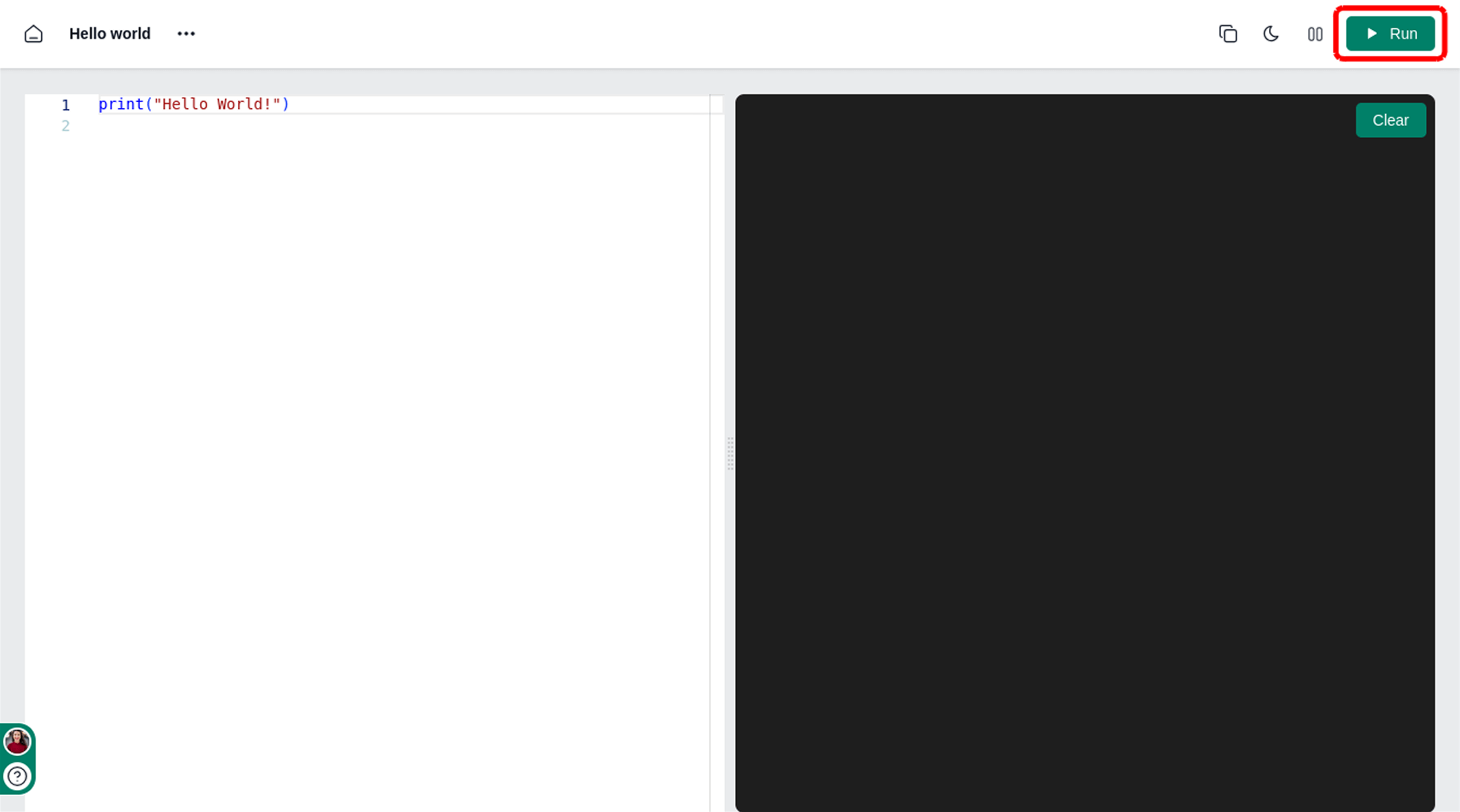
Locate the Run button: When you're in the project screen, look towards the top-right corner.
Click the Run button: This will execute your code and you'll see the output shortly.
To simplify things, we've set up dedicated keyboard shortcuts for running the code.
-
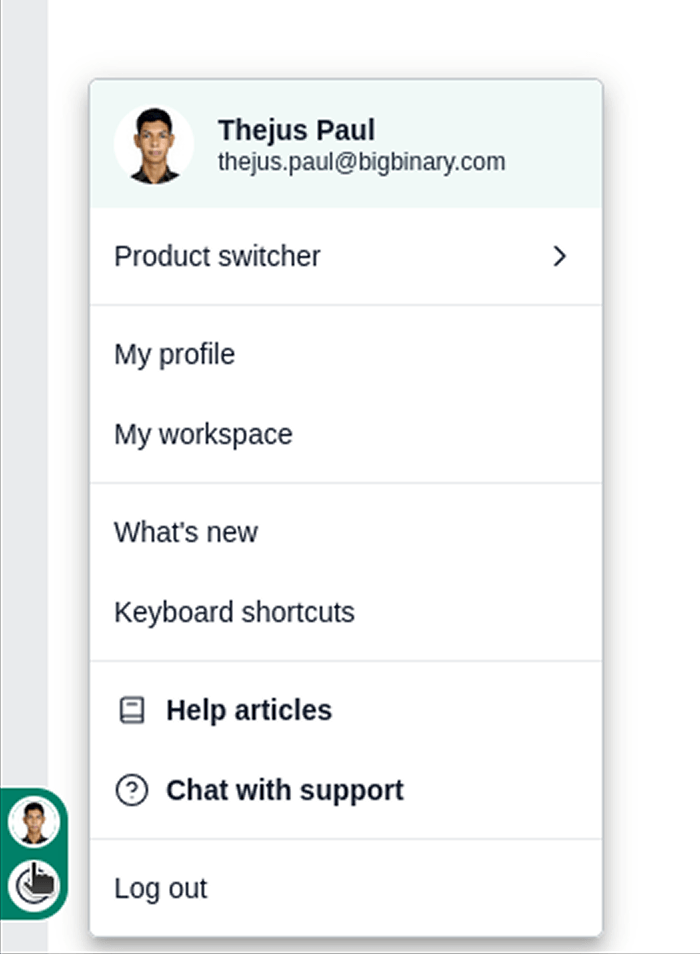
Click on the profile icon in bottom left corner.
-
Click on the Keyboard shortcuts button.
A pane will open, displaying all global and project-specific keyboard shortcuts.
For web projects (HTML/CSS/JavaScript, React)
Live updates: Unlike other projects, you won't find a Run button here.
Make your changes: As you edit your code in the editor, the changes will automatically reflect in the output.
No extra steps: Just keep coding and see the results instantly.

%20(1).png)
%20(1).png)